This is continuation of previous blog where we discussed about Fiori Elements and 4 different types of Floorplans available.
Today we will focus on List Report Application floorplan.
Who am I: With a list report, users can view and work with a large set of items. This floorplan offers powerful features for finding and acting on relevant items. It is often used as an entry point for navigating to the item details, which are usually shown on an Object Page.
List Report is divided into a Header area and a Content Area.
Header Section has Title and Filters defined. In Content area we display the data in the form of Table. We can display more than one table in the form of Icon Tabs using Single Table View or Multiple Table View option.
In the Footer section display the messaging button and finalizing actions.
Lets start developing a simple List Report application for COVID 19 data. I have collected this data from various sites and then uploaded the same in SAP system in a Custom table. In this tutorial our focus will be on the UI part .



We have the Data models available based on the custom table. The third CDS which is Consumption CDS will drive the UI. Here I have put all the UI annotations in this CDS itself but ideally we should go with any of the 2 approach for UI specific logic.
i) Create a Metadata Extension Definition and put all the UT annotations there.
ii) In the Webide put the annotation in annotation.xml file through Annotation Modeler.
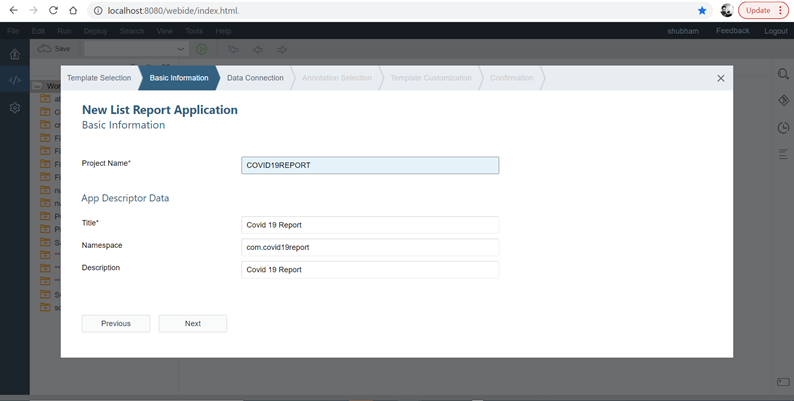
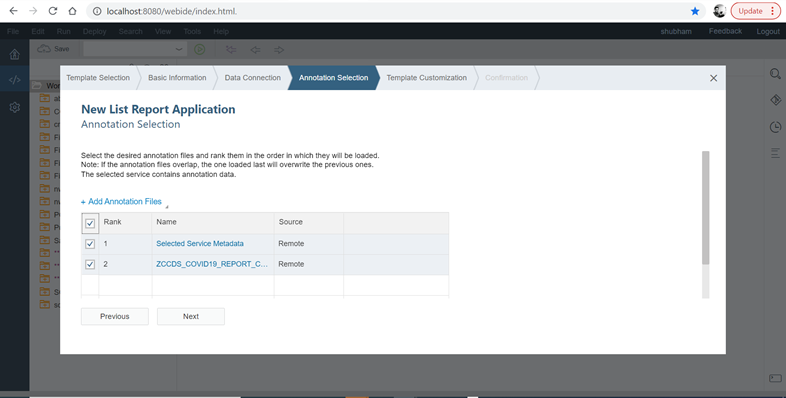
Below are the steps to create the List Report in Webide(Here local one has been used).






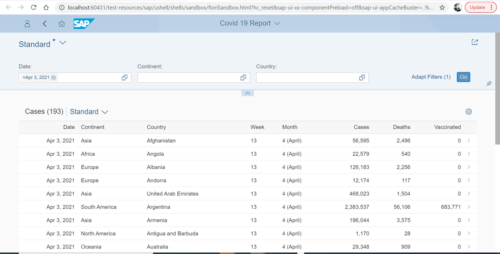
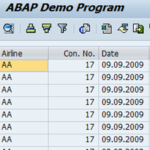
Lets test the app using Component.js in Launchpad sandbox provided by webide.

The output

Well the the records are not sorted here based on latest Date. To achieve this we can use the settings button and apply the sorting as per our need. But as a developer we can sort this report by default using coding. For that we have to use Presentations Variant here which can be created in Annotation Modeler.


The Desired output sorted based on Date descending.

Variant Management: Variants let you store settings that users create for the filter bar, such as selection fields and layout, and for the table, such as sorting and visible columns.
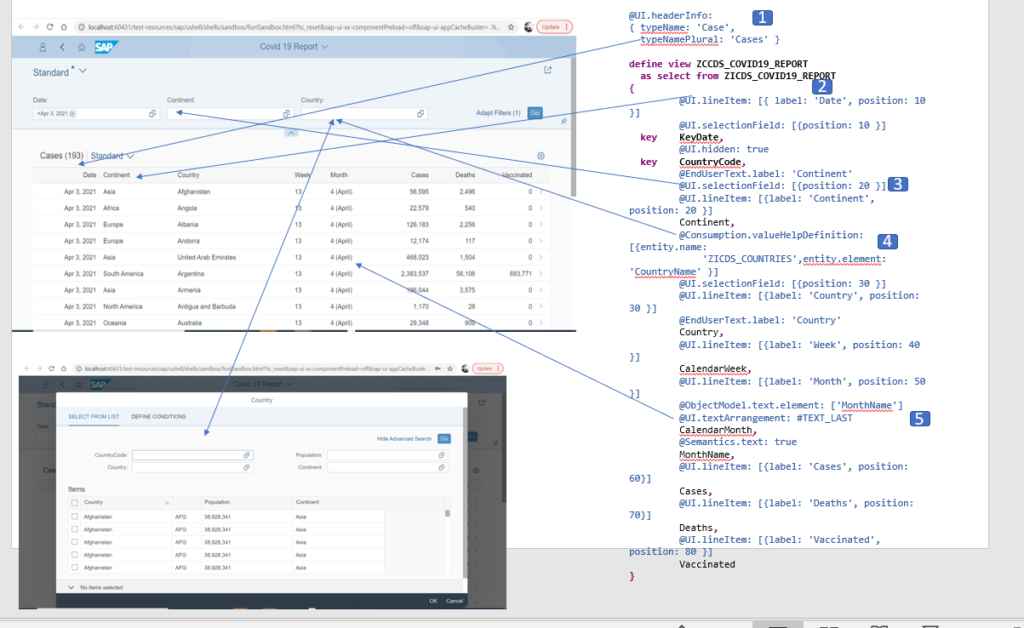
Now let us understand which annotation did what.

- If the record count is more than 1 then it will display header in plural form else in singular.
- LineItem annotation is used to add Columns in the table output.
- SelectionField is used to add Filter to the UI.
- Consumption.ValueHelp helps us to provide F4 Search help to the mentioned filed. We need to create/reuse any other CDS view as per requirement. Here I have created a custom one for my need.
- ObjectModel.text.element this annotation is used to show the Text along with the Numeric value. textArrangement can be used to align the text position. Here I am displaying it at the last. MonthName is used as text field for Month value. so we need to mark MonthName field as semantics.text.
In the next article we will see some advance features of List Report. Till then keep learning keep sharing!




Hello Shubham,
Thanks for sharing this, this was very informative. However, I have a question, can you tell me how did we get two annotation files here in Annotation Selection and which one is the one generated from CDS?
Thanks,
Aman Garg
Hi Aman,
Thanks for going through the article. During App creation from template by default it loads both the annotations. Sometimes it takes time to load the both together. The file having _VAN is the CDS generated annotation file.
Hello Shubham,
Thanks for sharing this, this was very informative. However I have a question, can you tell me how did we get two annotation files here in Annotation Selection and which one is the one generated from CDS?
Thanks,
Aman Garg